
正確には「レスポンシブウェブデザイン (Responsive Web Design) 」
「レスポンシブデザイン」とは
- モバイルファースト
- 控えめなJavaScript
- プログレッシブエンハンスメント
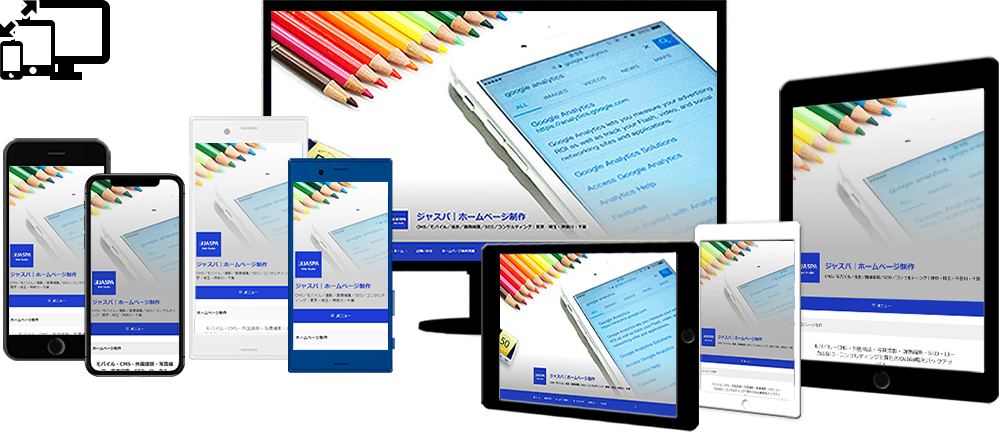
モバイルデバイスへの対応を重視
Googleもモバイル対応を重視
SEOにも効果的なデザイン・レイアウト手法
ホームページの閲覧環境は、スマホやタブレットといったモバイルデバイスの著しい普及に伴いPCからモバイルデバイスへシフトしてきてます。
特にコンシューマーをターゲットにしているサイトのモバイル率は半分を超えていることが多くなってきてませんか?
また一般にモバイルデバイスは、PCのようにウィンドウサイズを画面の中で自由に変えられません。デバイスのスペックに完全に依存します。
そこで注目されているのが表示デバイスに依存しない「レスポンシブデザイン」です。
「レスポンシブデザイン」のページ
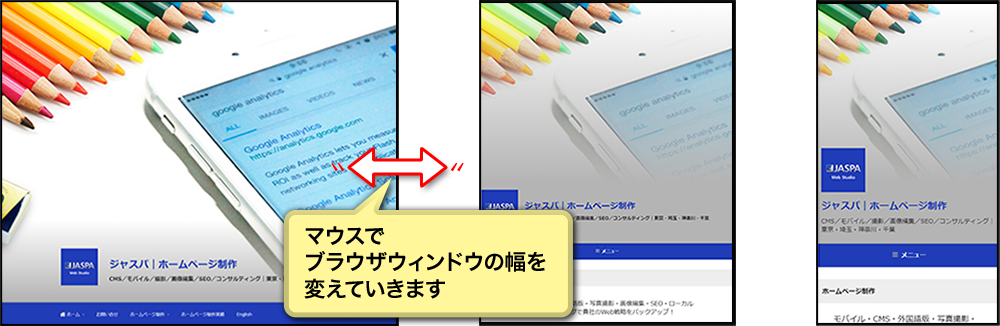
上のイメージが外見上の特徴
PCでブラウザを開き、ウィンドウのサイドどちらかの端にマウスポインターを置き、ブラウザウィンドウの幅を左右に拡げたり狭めたりしてみます。
このとき、左右のサイズに合わせてレイアウトや文字の大きさなどが変わり、解像度が変わっても常にすべてのコンテンツが表示/アクセスできる状態になっています。
※現行の制作・リニューアルでは原則としてモバイルに対応した「レスポンシブデザイン」で構築しています。
プログレッシブエンハンスメント
PCはもとより特にモバイルデバイスといったあらゆる閲覧環境において同じコンテンツ、きちんとアクセスできる状態を提供し、モダンブラウザの環境ではよりリッチに表現できるのが特徴。
既存サイトをレスポンシブデザイン化
既存サイトのリニューアルを伴わないレスポンシブ化もWordPress・ハンドコーディングともほぼ可能ですが、コストが割高になりますのでフルリニューアルをお勧めします。